



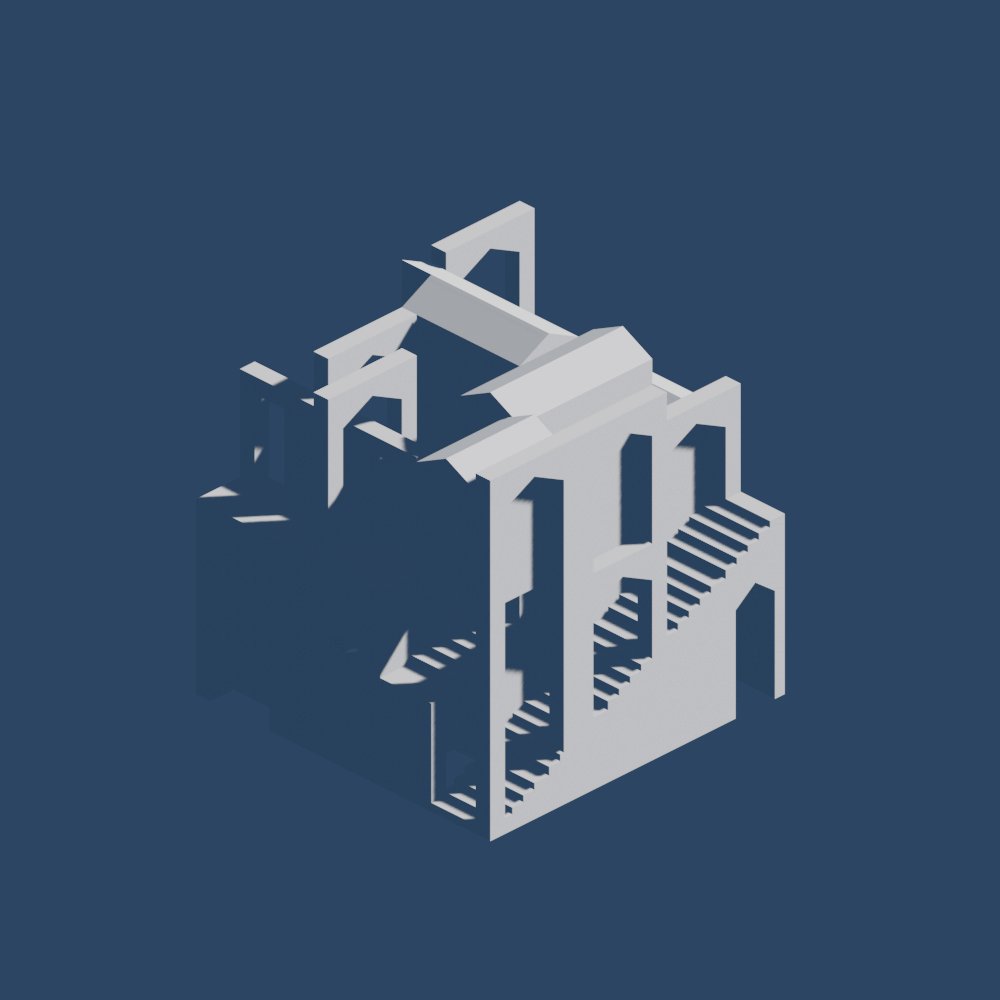
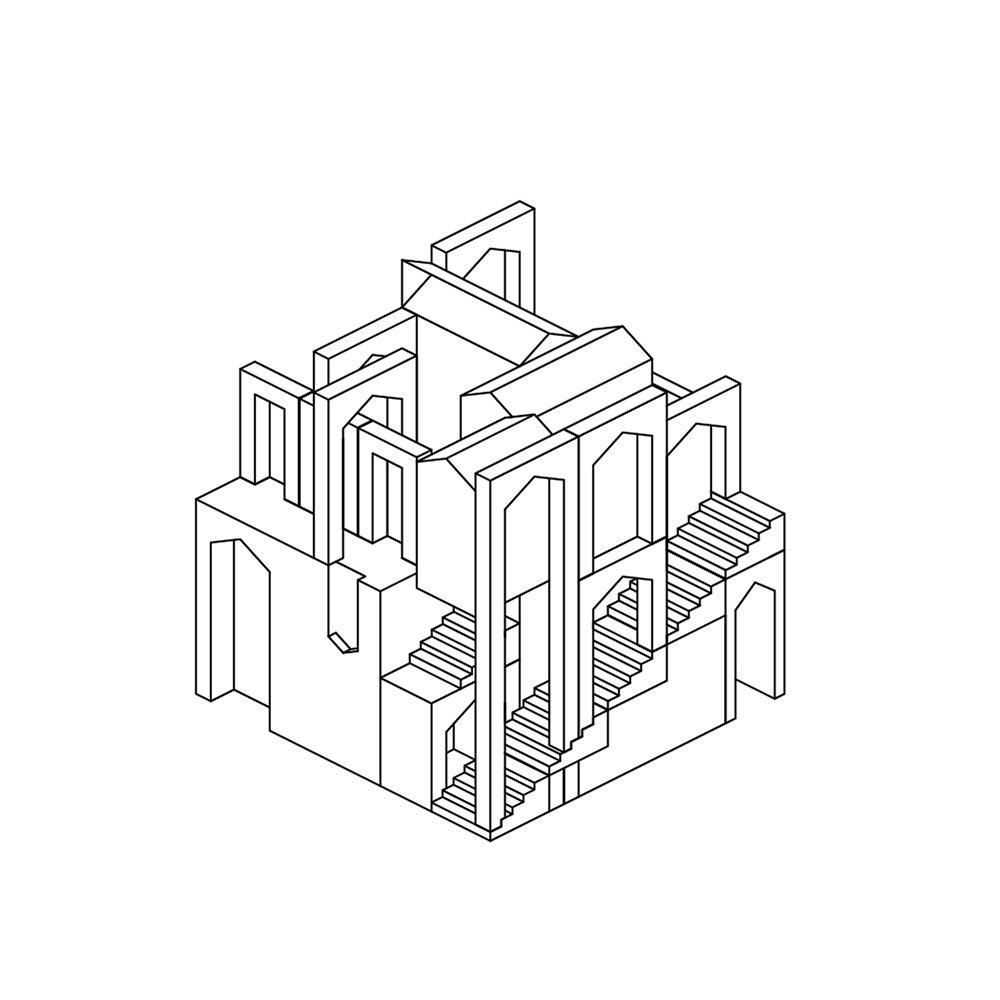
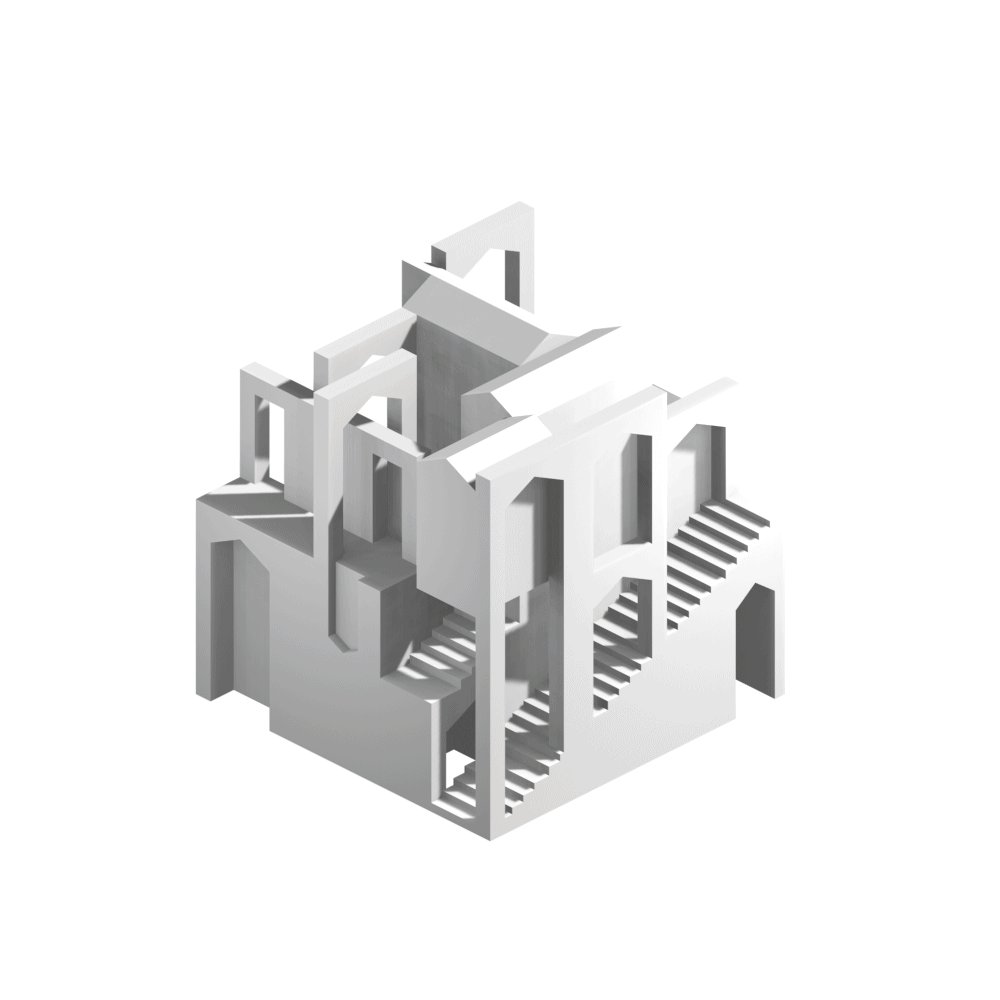
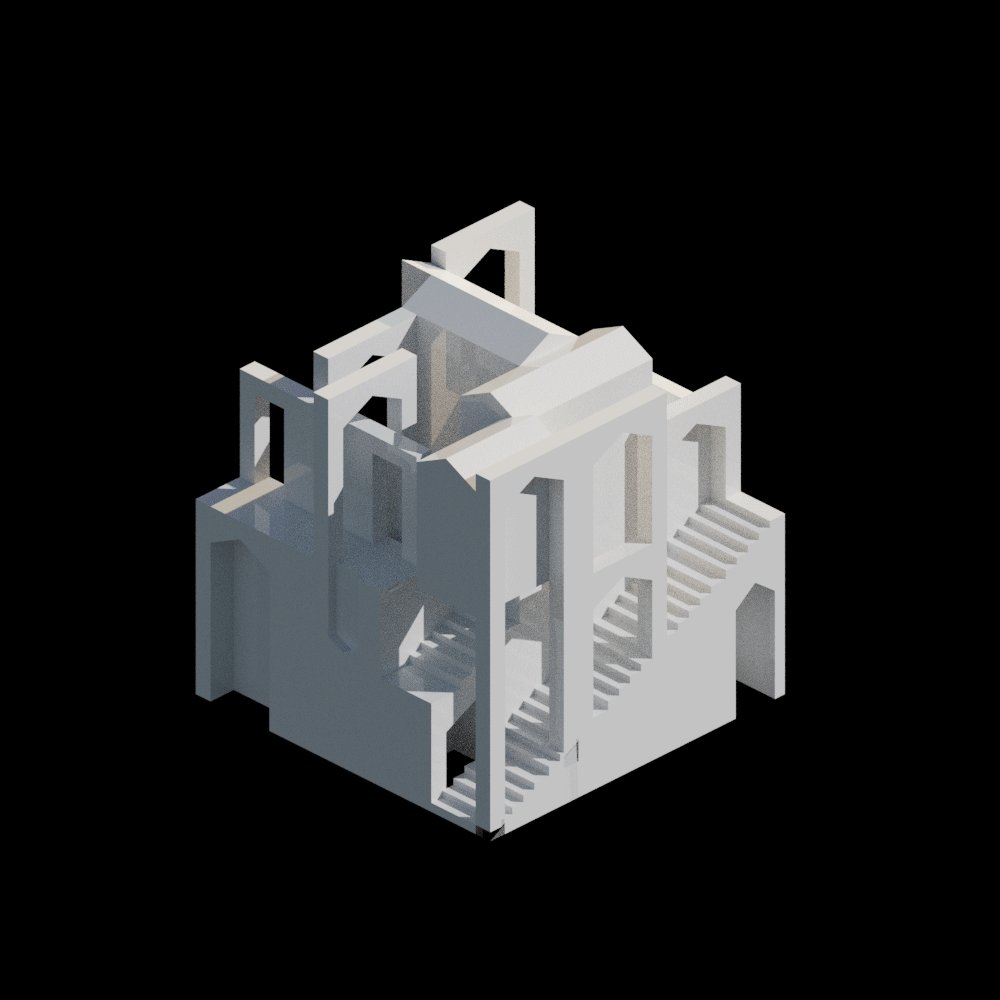
The Result
Check out the website for the two-day workshop, Imaginary Worlds: An Introduction to 3D with Blender, held in November 2022.
How it all began
More than a decade ago, I chose to take Art as an A-Level subject.
In recent years, conversations with my junior college art teacher about art education and the role of technology in art-making led to some realisations:
- 3D software is largely absent from the art curriculum.
- Teachers aren’t really familiar with 3D software or what it can do.
- Some students pick up Blender by themselves and make artwork despite a steep learning curve.
As a graduate of that same art curriculum, I felt uniquely positioned to contribute. I loved my time studying art, with all its opportunities for critical thought and developing a personal artistic practice. I also loved the possibilities - how much could be done, and how easily - opened by the knowledge of specific software, techniques, and workflows. The goal was not to merely teach Blender, it was also to provide a conceptual framework to approach computer-generated imagery (CGI) as a medium, and to eventually make thoughtful, sensitive artwork with it. With the digital world becoming increasingly important to all fields, it’d help to equip students with a basic understanding of virtual 3D space, its rules, and common operations.
The Idea
A series of introductory workshops using Blender as the 3D software of choice.
Blender is amazingly powerful. It’s also not very user-friendly. It’s free and open source, with modelling and rendering (and a lot more) capabilities. It’s popular with students, hobbyists, artists, and, increasingly, professional studios. I felt that structured guidance could go a long way making this medium and software more approachable.
Process
First, research. So much of what we see every day involves some element of CG, and there was so much work that I already knew and loved, and artists that I respected greatly. It was an exercise in categorization: making sense of different styles, techniques, and use cases.
Next, establishing a framework: I wanted to draw parallels between art history and CG, allowing art students and teachers to understand a new medium through a familiar framework (one, which, incidentally, the students are tested on). Coming from architecture and architectural visualization, I was familiar with a very specific 3D workflow, split into the two distinct processes of modelling and rendering. I believed that 3D modelling could be productively compared to sculpture, and rendering to photography. Through the lens of established analog art media, we can approach digital processes: sculptural processes such as chiselling, casting, construction, and even assemblage can find their digital cousins. An understanding of light, colour, composition, and materiality is essential to photography, cinematography, and animation, both analog and digital.
Then it was time for a deep technical dive: the interface and techniques specific to Blender. Needless to say, this meant hours on tutorials and forums and googling everything I knew I didn’t know. Coming from a host of other 3D programs (Rhino, SketchUp, and 3DS Max) meant that I generally knew the what but not the how. Each software has its own mental model, and, sometimes, some things just don’t translate. Two main takeaways: I cannot learn everything, but I can learn what I need for my purposes. Don’t rush to customize hotkeys before you know what you’re doing.
Finally, there were test runs.
Test Runs
This was the setup:
- 1:1 teacher-student ratio
- in person
- sitting next to each other
- with a laptop each
- for about 2 hours
I was aware that with multiple students, I wouldn’t be able to reach out and point to their screen or see exactly what they were struggling with. Nevertheless, like with any user test, I learnt a lot about how to improve the content and my delivery, and gained new ideas for future lessons.
Challenges
- 3D navigation can be challenging. I greatly underestimated the difficulty someone completely new to 3D could have with basic navigational operations (orbit, pan, zoom), especially since they never used the middle mouse button in other contexts. In fact, using a Mac trackpad provided a more intuitive navigational experience for one student.
- Recognition rather than recall: it’s easier to click buttons than to remember hotkeys. I’ve always been a hotkey user, but quickly realised that some new learners were drawn to buttons they could see instead of hotkeys they had to memorize.
- My own experience installing Blender was so quick and painless that I wrongly assumed I could give students a download link and have everything set up immediately. Admin permissions and internet access on school computers made installation troublesome and time-consuming.
- Keep device differences in mind: shortcuts and even layout differ across Windows and Mac, and some laptops don’t have the function keys.
- Students could be intimidated by complicated-looking scenes (not to mention Blender’s UI).
- Your screen or mine? Sometimes students would miss what I was demonstrating because they were trying out something on their own laptop.
Adjustments
- Spend more time on 3D navigation. I also made a shortcut sheet for students to fill in as the lessons progressed, and replaced the potentially unfamiliar ‘MMB’ acronym with an icon of the middle mouse button.
- I’d introduce buttons as well as hotkeys for all functions, with buttons being the primary control, unless students indicated otherwise. Since buttons and hotkeys did different things, even for the same function, I had to know and test button behaviour as well.
- Get students to install the software beforehand.
- I had to familiarize myself with menu navigation. After a test run with a friend, I realised that students took notes on specific operations that I hadn’t anticipated. I decided to make note-taking the entire responsibility of the students, abandoning the shortcut sheet, especially since I’d made slides with shortcuts to which they could refer. They could make device-specific adjustments to hotkeys (eg. Windows/Mac) and add their own notes on particular operations.
- Clear aims and focused tasks help students practise specific skills and avoid being overwhelmed.
- I had to make it clear if students should be watching my screen or trying things out themselves. It would help to demo everything twice: once so students know what to expect, and the second time, more slowly, for them to follow along.
Inspirations
The work of Philipp Schaerer is a great inspiration, as is the Time Frames class taught by DBOX, which I was fortunate enough to take at Cornell AAP NYC.